Introduction
Are you diving into the world of Node.js and Express.js? Then you've undoubtedly encountered the term "middleware." If you're still unsure about what middleware is and how it works, fear not! In this comprehensive guide, we'll delve into everything you need to know about middleware in Express.js.
What is Middleware?
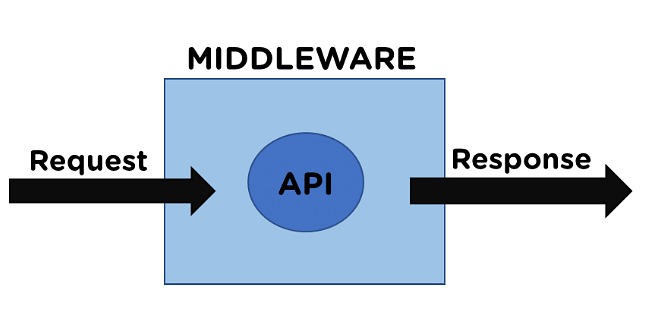
In the context of web development, middleware functions are functions that have access to the request object (req), the response object (res), and the next middleware function in the application's request-response cycle. Middleware functions can perform tasks such as modifying request and response objects, ending the request-response cycle, calling the next middleware function in the stack, or even modifying the application's request and response objects.

Why Use Middleware?
Middleware plays a crucial role in Express.js applications for various reasons:
Modularization: Middleware allows you to break down your application logic into smaller, reusable components, making your codebase more organized and easier to maintain.
Extensibility: You can easily add, remove, or modify middleware functions to alter the behavior of your application without changing the core logic.
Request Processing: Middleware functions can intercept and process incoming requests before they reach the final route handler, enabling tasks such as authentication, logging, error handling, and more
Anatomy of Middleware in Express.js
Middleware functions in Express.js are essentially functions that accept three arguments: req, res, and next. Here's a breakdown of each parameter:
req: The request object represents the HTTP request and contains properties and methods for accessing the request data, such as parameters, query strings, headers, and the request body.res: The response object represents the HTTP response that the Express application sends when it receives an HTTP request. It contains methods for sending the response data back to the client, such asres.send(),res.json(),res.sendFile(), etc.next: The next middleware function in the stack. By callingnext(), the current middleware function passes control to the next middleware function. Ifnext()is not called, the request-response cycle terminates, and no further middleware functions or route handlers are executed.
Example
In this example, we'll create a middleware function that checks whether the request contains a valid API key in the query parameters.
If the API key is missing or invalid, the middleware will send a 403 Forbidden response; otherwise, it will allow the request to proceed to the next middleware or route handler.
const express = require('express');
const app = express();
const PORT = 3000;
const validateAPIKey = (req, res, next) => {
const apiKey = req.query.api_key;
if (!apiKey) {
return res.status(403).json({ error: 'API key is missing' });
}
const validAPIKey = 'my_secret_key';
if (apiKey !== validAPIKey) {
return res.status(403).json({ error: 'Invalid API key' });
}
next();
};
// Protected route
app.get('/data', validateAPIKey, (req, res) => {
res.json({ data: 'This is protected data!' });
});
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
In this example:
We define a middleware function named
validateAPIKeythat checks for the presence and validity of an API key in the query parameters.Inside the middleware function, we extract the API key from the query parameters (
req.query.api_key).If the API key is missing or invalid, we send a 403 Forbidden response with an appropriate error message.
If the API key is valid, we call
next()to pass control to the next middleware function or route handler.We define a protected route (
/data) where we apply thevalidateAPIKeymiddleware usingapp.get('/data', validateAPIKey, ...).If the middleware passes (i.e., the API key is valid), the route handler sends some protected data in the response.
You can test this example by sending GET requests to the /data endpoint with and without a valid API key in the query parameters.
Conclusion
Middleware functions are a fundamental aspect of Express.js that enable developers to enhance the functionality and security of their applications. In this guide, we've explored the concept of middleware, its importance in Express.js development, and practical examples of how middleware can be implemented to handle various tasks such as logging, authentication, and request validation.
By leveraging middleware, developers can modularize their code, improve extensibility, and streamline the request-response cycle of their Express.js applications. Whether you're building a simple API or a complex web application, mastering middleware is essential for writing clean, efficient, and maintainable code.
As you continue your journey with Express.js, remember that middleware is your ally in crafting robust and scalable applications. Experiment with different middleware functions, explore the rich ecosystem of middleware libraries, and discover new ways to optimize and secure your Express.js projects.
If you found this guide helpful, be sure to share it with your fellow developers and stay tuned for more in-depth tutorials and guides on Express.js and web development.
Connect with us:
Hashnode: https://hashnode.com/@Nehal71
Twitter : https://twitter.com/IngoleNehal